Disclaimer: This is one of 3 pages developed by a State team to offer education on testing websites with assistive technology. There is a companion page to this named “After” page. The intentionally inaccessible version is named “ Before” page. Both are part of an educational series on testing websites for access with the use of assistive technology. We also offer an AT Testing Guide based on WCAG 2.1 POUR to complete the training.
Page Sections
One example of a screen reader is JAWS.
Headings help navigate a page. They identify the main purpose of a page to the subcategories the page contains. A person with vision might scan the page with their site to see the page organization. For a person without sight using a screen reader, they hear the content on the page. This software provides a shortcut to review the page sections labeled as heading levels.
Headings are a part of Semantic structure. The underlying semantics tags and structure of a web page are what screen readers and other assistive technology essentially rely on. The elements in this structure include headings, regions and lists. Semantic tag structure helps define the roles and relative importance of the different parts of your page. The proper use of HTML Semantic tags will allow these readers to understand your content better because their screen readers will communicate your content more accurately. You can learn more about Semantic structure by visiting the WebAIM website.

Screen reading software delivers the content of the monitor through synthetic speech. The software is a voice output screen reading program that reads content and the structure of a web page, document, email and more. In a web page, it reads headers and sub headers; table of contents, hyperlinks; a picture’s alt text description, and the content of the page. Screen reader users use a keyboard or Braille output device to navigate, but they do not use a mouse. Many operating systems used to access the web such as desk tops, tablets and smart phones, offer built in narration software.
Visuals That Move:
Images that move at a fast rate can cause a flash. A flash at certain speeds or sizes can cause a physical reaction such as a seizure or migraine. Learn more about measuring the pace or speed of your images at Photosensitive Epilepsy Analysis Tool (PEAT).
Our “Before page” showcased 3 images moving at a quick rate. To show case images, we format the “After page” with a simpler way to share images of Narration Software products. This choice does not include movement or flashes of color change.

Non-Visual Desktop Access (NVDA) is a free screen reader for Windows that can be down loaded at NV Access.

Apple VoiceOver is a built-in screen reader for all Apple platforms.

Microsoft Narrator is a screen-reading app that’s built into Windows operating system.
Links
URL addresses come in all shapes and sizes. Web pages can be full of multiple URLs. To create accessible links, they should be linked with descriptive text. This allows the reader to know where the URL will take them. It allows choice of activating the link or moving on. Using a generic action to take does not provide a description of where the URL is going to take the reader. For more information, please see the article on Links and Hypertext.
For more information, explore our web page on accessibility and web sites tips. You can also gather insight from WCAG 2.1 on guidelines for creating an accessible site.
Tables
Tables are made up of columns and rows of data. Connecting the dots to what row is associated with which column can be a visual task when lines are formed to share the content. A Screen reader needs some assistance to understanding how to read the data to the individual. A Table needs a table header row to identify what the topics of the rows of data are all about.
In 2024 WebAIM completed a survey of preferences of screen reader users. Of those that responded, they identified with the following disability types.
| Respondent Category | Number Of Respondents | Percentage Of Respondents |
|---|---|---|
| Blindness | 1179 | 76.6% |
| Low Vision/Visually-Impaired | 306 | 19.9% |
| Cognitive or Learning | 80 | 5.2% |
| Deafness/Hard-of-Hearing | 104 | 6.8% |
| Motor | 34 | 2.2% |
| Other | 75 | 4.9% |
Color Contrast – Images – Graphics

Alternative text
what is it and how do you make sure it is meaningful? Alternative text is added to non-text content, in this case, images, to describe what is shown in the image. An image can represent branding, show who the customer is, and more on a website. Additionally, images can be added solely for design impact.
Before describing alternative text, let’s discuss the image’s purpose. If an image is added for design purpose only, this is considered decorative and should be noted as such in the alternative text form field.
When an image is placed on a web page with intention, it has a purpose. In this case, the alternative text of an image must include two things: a description of the image and the reason it is on the page. The picture above shows an outline of an ear. There are 3 lines that are projecting out of the ear. This image on an audiologist’s website might emphasize their service in determining whether hearing aids or amplification products should be prescribed. If this image were placed on our Show Me Loan financing page, the intent would be different. Placing this image on a financing page might indicate the possibility of financing a new set of hearing aids.
Use of Color and Color Contrast
Using color to communicate a label, or to denote an essential action to take or to express what is required can fail. Why? The user on the other end of the website might not perceive color. So the use of color is essentially, useless.
The contrast between colors, for example text against a different color background, also impacts the person on the other end of your site. The purpose of color contrast ratio guidelines ensures that sighted users who cannot distinguish between some colors can still understand content.
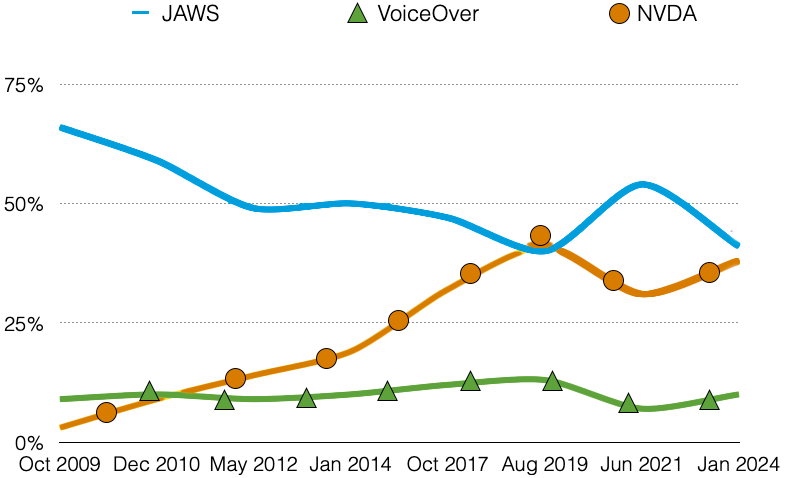
Consider an alternative distinguishing identifier such as shapes in place of or in addition to the colors. In the example below, we improve the success of this understanding when using a shape with the color to separate each screen reader’s data on historical product usage. The following chart intents to show historical trends for primary screen reader usage over 2009 to 2024. Each product: JAWS, VoiceOver and NVDA are assigned a different color and a shape. The chart shows these lines across the years in terms of percentage used by the respondents. For a sighted user that does not see colors it is now possible to understand this information.
The following line chart shows historical trends for primary screen reader usage. Refer to the linked chart for text alternative.
Reading Order
A number of assistive technologies and software programs work in conjunction with the website’s reading order. The reading order determines the order in which assistive technology will read content. Reading in the wrong order may result in users becoming very confused or getting lost on the page.
Setting the reading order lets text-to-speech software or screen readers read information sequentially. It also allows assistive technology such as speech to text to navigate a page in the correct order.
Note: It is important that a page’s navigation is logical. A logical structure allows all elements to be found or accessed.
Reading order success is addressed with the following success criteria in the W3C’s Web Content Accessibility Guidelines (WCAG) 2.1:
Fillable Forms
* = Required Field
Thank you for your interest in Missouri Assistive Technology! Below you will enter some data about where you are in the state and what service you need. Please call us if you have any questions before starting. You can reach us at 816-655-6700.
Audio Captions and Player Controls
Sharing a video through a video player platform that has access to editable captions the web content editor can control, is a great accessibility fix.
Make sure player controls are enabled. The user can then turn on the closed captions in the video player.
Audio Descriptions
This video is filmed in an elementary class room. Natalie is a child with multiple disabilities impacting the use of her hands. She is seen in a power chair in front of a laptop on a tray. She is using a mounted mouth mouse called a Jouse. In this video she is being assisted with her teacher and another child.